CARA MEMBUAT DESAIN LAYOUT WEB SEDERHANA DENGAN PHOTOSHOP
CARA MEMBUAT DESAIN LAYOUT WEB SEDERHANA DENGAN PHOTOSHOP 
Memiliki Desain Layout Website yang keren dan unik tentu bagi para pelaku webmaster dan para pembuat web online menjadi suatu keberhasilan dalam menhadirkan situs web yang menarik. Desain layout web sederhana bisa menampilkan desain logo perusahaan sendiri ditambah efek 3d dengan logo icon favicon yang manarik.
Sobat bisa membuat sendiri desain layout web sederhana dengan cara menggunakan adobe photoshop. Kali ini admin studio desain akan memberikan tutorial photoshop bagaimana cara membuat desain layout web sederhana dengan photoshop.
Berikut adalah langkah-langkah cara membuat layout web sederhana namun efektif kontemporer untuk Studio Desain Sobat. Pada kesempatan ini admin menggunakan photoshop CS3, sobat bisa memakai adobe photoshop CS4, CS5, CS6, CS7
Buka file baru memiliki 555 × 671 px dan 72 dpi, kemudian cat dalam kode ini warna yang ditunjukkan ini:586.168.
Pilih setelah itu instrumen berikut dan membuat bagian dari panel situs terendah ini:
Memiliki Desain Layout Website yang keren dan unik tentu bagi para pelaku webmaster dan para pembuat web online menjadi suatu keberhasilan dalam menhadirkan situs web yang menarik. Desain layout web sederhana bisa menampilkan desain logo perusahaan sendiri ditambah efek 3d dengan logo icon favicon yang manarik.
Sobat bisa membuat sendiri desain layout web sederhana dengan cara menggunakan adobe photoshop. Kali ini admin studio desain akan memberikan tutorial photoshop bagaimana cara membuat desain layout web sederhana dengan photoshop.
Berikut adalah langkah-langkah cara membuat layout web sederhana namun efektif kontemporer untuk Studio Desain Sobat. Pada kesempatan ini admin menggunakan photoshop CS3, sobat bisa memakai adobe photoshop CS4, CS5, CS6, CS7
Buka file baru memiliki 555 × 671 px dan 72 dpi, kemudian cat dalam kode ini warna yang ditunjukkan ini:586.168.
Pilih setelah itu instrumen berikut dan membuat bagian dari panel situs terendah ini:
Blending Options-Gradient Overlay
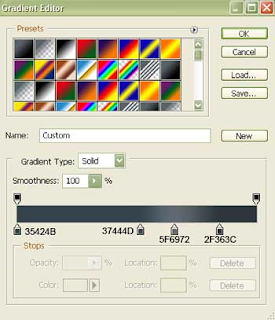
Gradient ini parameter:
Memilih instrumen yang sama, itu mungkin untuk membuat panel situs terendah dalam 3 tahap.
Pada tahap pertama kita akan membuat elemen pertama (memperbaiki sudut dengan instrumen ditampilkan di sini ).
Tahap kedua meliputi menekan tombol Shift dan melakukan sisa pekerjaan.
Pada tahap ketiga tetap menekan tombol Alt dan menghapus tengah gambar.
Gradient ini parameter:
Ambil alat berikutnya dan mewakili garis vertikal membagi, berwarna 464F56.
Blending Options-Warna Tampilan
Blending Options-Stroke
Membuat lima salinan dari lapisan ini dibuat baru dan tempat segala cara yang terlihat dalam gambar berikutnya.
Kemudian mengambil instrumen berikut dan menciptakan lapisan terendah dari bagian situs pusat.
Jangan lupa untuk menempatkan dengan benar semua lapisan, persis seperti yang ditampilkan di sini:
Blending Options-Drop Shadow
Blending Options-Gradient Overlay
Gradient ini parameter:
Ambil instrumen sebelumnya untuk menciptakan waktu ini unsur header situs:
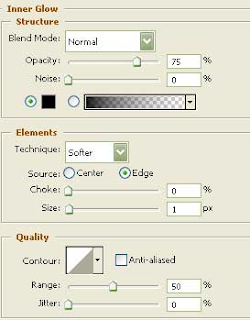
Blending Options-Outer Cahaya
Blending Options-Gradient Overlay
Gradient ini parameter:
Memanfaatkan alat berikutnya untuk menarik satu elemen lebih dicadangkan untuk header situs:
Blending Options-batin Bayangan
Blending Options-batin Cahaya
Memadukan Pilihan-Bevel dan Emboss
Blending Options-Gradient Overlay
Gradient ini parameter:
Membuat tiga salinan dari lapisan yang dibuat baru dan menempatkan semua salinan cara itu ditunjukkan di bawah ini:
Kemudian kita harus mewakili header situs dalam beberapa tahap, metode yang kita gunakan sebelumnya.
Instrumen utama adalah yang satu ini: .
Memperbaiki sudut dengan alat berikutnya dan bukaan dapat dipotong dengan menekan tombol Alt.
Blending Options-Drop Shadow
Blending Options-batin Cahaya
Blending Options-Gradient Overlay
Gradient ini parameter:
Menggunakan alat berikutnya sekarang , Mungkin untuk menggambar garis tipis di atas tengah header:
Blending Options-Gradient Overlay
Gradient ini parameter:
Ambil alat ditunjukkan sekarang dan merupakan garis horizontal warna hitam.
Sekarang kita harus mewakili garis vertikal beberapa di header dengan cara yang sama kami mewakili mereka di panel situs terendah (atau mereka mungkin hanya disalin).
Menggunakan instrumen ditampilkan di sini , Menggambar garis membagi pada panel tombol menu ini.
Blending Options-Gradient Overlay
Gradient ini parameter:
Buatlah dua salinan layer dibuat baru dan menempatkan mereka dengan cara yang mungkin Anda lihat dalam gambar yang ditampilkan berikutnya.
Pilih berikutnya tool berikut untuk mewakili lapisan kedalaman pada bagian atas tombol.
Isi 0% pada lapisan.
Blending Options-Gradient Overlay
Gradient ini parameter:
Ambil instrumen yang sama dan mewakili satu lapisan lagi pada satu baru dibuat.
Blending Options-Drop Shadow
Blending Options-Gradient Overlay
Gradient ini parameter:
Untuk kenyamanan kita, kita harus menggabungkan ke dalam kelompok semua lapisan, yang berisi kedalaman bagian atas dengan pengaturan biru. Kemudian membuat tiga salinan dari kelompok ini dibuat baru.
Ambil instrumen berikutnya dan membuat satu lapisan lagi pada bagian situs pusat
Blending Options-batin Cahaya
Blending Options-Gradient Overlay
Gradient ini parameter:
Isi bagian tengah situs dengan teks yang ditampilkan berikutnya, menjaga tuntutan dari tabel di bawah ini:
Masukkan sekarang dengan foto berlawanan setiap paragraf.
Parameter yang sama untuk semua foto.
Blending Options-Stroke
Menulis sekarang nama situs, menjadi perhatian dengan tuntutan dimasukkan dalam tabel berikut:
(Studio)
Parameter dari kata Desain:
Blending Options-Outer Cahaya
Memadukan Pilihan-Bevel dan Emboss
Blending Options-Warna Tampilan
Parameter untuk kata Studio:
Blending Options-Drop Shadow
Perkenalkan sekarang judul untuk tombol menu yang terletak di header situs:
Ambil instrumen berikutnya dan mencoba untuk mewakili garis kontinu terbentuk dari titik-titik beberapa:
Buat salinan dari layer yang dibuat baru dan menempatkannya cara itu ditampilkan di sini:
Fitur terakhir ini meliputi menggambar garis pada tombol menu situs ini, dilakukan dengan instrumen dari sini :
Blending Options-Gradient Overlay
Gradient ini parameter:
Hasil Akhir
Demikian tutorial photoshop : cara membuat desain layout web sederhana dengan photoshop
selamat mencoba !!
selamat mencoba !!
related post
 edit foto : cara membuat ukuran pas photo dengan photoshop
edit foto : cara membuat ukuran pas photo dengan photoshop cara membuat desain wallpaper background keren dengan photoshop
cara membuat desain wallpaper background keren dengan photoshop cara menghapus background foto menjadi transparan dengan photoshop
cara menghapus background foto menjadi transparan dengan photoshop edit foto tutorial cara manipulasi photo dengan photoshop
edit foto tutorial cara manipulasi photo dengan photoshop-
 cara mengedit foto menjadi unik keren menggunakan background photoshop
cara mengedit foto menjadi unik keren menggunakan background photoshop -
 cara memperkecil ukuran size gambar dan foto dengan photoshop
cara memperkecil ukuran size gambar dan foto dengan photoshop -
 tutorial cara mempertajam dan memperjelas gambar foto dengan photoshop
tutorial cara mempertajam dan memperjelas gambar foto dengan photoshop -
 cara cepat ganti background foto menggunakan photoshop
cara cepat ganti background foto menggunakan photoshop -
 Edit foto cara menggabungkan gambar dan tulisan keren menggunakan layer photoshop
Edit foto cara menggabungkan gambar dan tulisan keren menggunakan layer photoshop -
 Edit foto cara membuat efek kartun gambar foto anime menjadi karikatur dengan photoshop
Edit foto cara membuat efek kartun gambar foto anime menjadi karikatur dengan photoshop -
 cara menggabungkan foto dan manipulasi gambar dengan photoshop
cara menggabungkan foto dan manipulasi gambar dengan photoshop -
 tutorial cara edit foto mengganti background menggunakan photoshop
tutorial cara edit foto mengganti background menggunakan photoshop -
 cara mengedit foto berwarna menjadi hitam putih menggunakan photoshop
cara mengedit foto berwarna menjadi hitam putih menggunakan photoshop -
 tutorial edit foto cara membuat foto pre wedding keren dengan photoshop
tutorial edit foto cara membuat foto pre wedding keren dengan photoshop -
 cara membuat bingkai frame foto dengan photoshop
cara membuat bingkai frame foto dengan photoshop -
 tutorial cara membuat kotak menggunakan photoshop
tutorial cara membuat kotak menggunakan photoshop -
 cara menyimpan save image file desain gambar foto di photoshop
cara menyimpan save image file desain gambar foto di photoshop -
 cara edit foto memotong gambar menggunakan photoshop
cara edit foto memotong gambar menggunakan photoshop -
 photoshop dasar tutorial cara membuat garis menggunakan photoshop
photoshop dasar tutorial cara membuat garis menggunakan photoshop -
 cara cara menggunakan tool photoshop dasar untuk pemula
cara cara menggunakan tool photoshop dasar untuk pemula -
 cara menggunakan photoshop dasar untuk pemula
cara menggunakan photoshop dasar untuk pemula