CARA MEMBUAT VEKTOR GAMBAR POHON DENGAN ADOBE ILLUSTRATOR
CARA MEMBUAT VEKTOR GAMBAR POHON DENGAN ADOBE ILLUSTRATOR 
Pohon adalah objek yang sering menjadi ornamen dalam sebuah kreatifitas sebuah design grafis terkadang kite menggunakan objek pohon berupa gambar foto bitmap dengan format file jpg atau file yang disimpan dengan format png. Sebenarnya kita bisa gambar pohon dengan dengan format vektor dengan menggunakan coreldraw atau adobe illustrator.
Kali ini admin studio desain akan memberikan tutorial cara membuat gambar pohon dengan adobe illustrator , sobat bisa memakai adobe illustrator CS3 atau CS4
Berikut adalah langkah-langkah cara membuat gambar pohon dengan adobe illustrator
Langkah 1
Pertama, kita akan bekerja pada membuat sikat kustom.
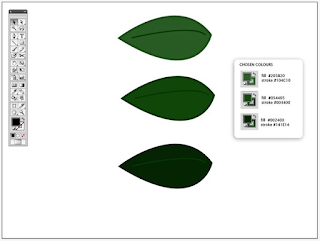
Pilih Pen Tool (P) dan menggambar bentuk cuti. Isi bentuk dengan hijau dan mengatur Stroke ke hijau gelap.
Langkah 2
Buat garis melengkung dengan Pen Tool (P) di seluruh cuti menggunakan warna yang sama seperti Stroke daun itu.
Langkah 3
Buatlah dua salinan dari daun dan mengubah warna mengisi ke gelap dan hijau ringan. Masing-masing kelompok daun (Command + G). Sekarang membuat duplikat dari setiap daun (Command + C) dan (Command + V).
Langkah 4
Tempatkan daun samping satu sama lain sehingga beberapa dari mereka tumpang tindih, dan memutar (R) cuti masing-masing sehingga mereka semua miring menuju arah yang sama.
Langkah 5
Double-klik pada Scale Tool. Pastikan bahwa Strokes Skala dan Efek dipilih dan tekan OK.
Langkah 6
Sekarang Pilih semua daun dan kelompok mereka (Command + G)
Langkah 7
Dengan daun masih dipilih, mengatur lebar untuk 45px. Pastikan bahwa kendala Lebar dan Tinggi Proporsi pilihan diaktifkan.
Langkah 8
Mengatur stroke untuk 1pt. Pilih daun. Sekarang buka jendela brushes. Di sudut kanan atas dari jendela ada segitiga kecil menghadap ke bawah - klik di atasnya. Memilih Sikat Baru ...
Langkah 9
Pilih Brush Sebar
Langkah 10
Memilih:
Ukuran: Acak antara 76% - 134%
Spasi: Random antara 65% - 119%
Menyebarkan: Tetap - 6%
Rotasi: Random antara 41 ° - 110 °
Langkah 11
Sekarang kita akan pergi ke cara menggambar pohon.
Buat layer baru dan menyebutnya Anda membutuhkan gambar pohon untuk digunakan sebagai referensi saat menggambar pohon "gambar latar belakang.". Saya telah memilih untuk menggunakan foto yang saya ambil sendiri, tetapi Anda dapat menggunakan gambar yang Anda inginkan, karena kita hanya akan menggunakannya untuk melacak batang pohon.
Langkah 12
Tempatkan gambar pohon pada lapisan "background picture" dan mengunci lapisan (Command + 2).
Langkah 13
Buat layer baru dan beri nama "bagasi."
Langkah 14
Pilih Pen Tool (P) dan mulai menelusuri garis besar pohon di lapisan "batang".
Langkah 15
Sembunyikan "latar belakang gambar" lapisan. Isi bentuk dengan warna coklat gelap dan mengatur Stroke ke none.
Langkah 16
Sekarang kita akan membuat beberapa nuansa di bagasi. Pilih Brush Tool (B), dan dengan sikat bulat melukis garis tebal di bagian dalam batang mengikuti garis dari bentuk pertama. Isi dengan cokelat gelap dan memberikan Transparansi 45%. Ulangi hal yang sama di sisi kiri bagasi.
Langkah 17
Pilih cokelat lebih ringan dan menempatkan garis di tengah batang dengan Transparansi 30%.
Langkah 18
Pilih semua bagian batang dan kelompok mereka (Command + G), dan kemudian mengunci layer.
Langkah 19
Kami sekarang akan menggunakan kuas yang dibuat sebelum untuk menyelesaikan pohon.
Buat layer baru dan menyebutnya "daun." Kunci semua lapisan lainnya.
Langkah 20
Ambil Brush Tool (B). Pilih daun baru Anda sikat dari palet kuas. Pastikan mengisi diatur ke kosong. Cat garis besar di mana daun dari pohon yang akan ditempatkan.
Langkah 21
Dengan Brush Tool masih dipilih, mulai melukis di semua ruang kosong di dalam garis yang baru saja dibuat. Tinggalkan beberapa lubang untuk membuat pohon lebih realistis, dan retouch perbatasan dengan menambahkan daun ekstra.
Langkah 22
Sekarang kita akan membuat beberapa shading dan cahaya pada daun dengan bantuan Tool Gradient Mesh. Buat layer baru dan beri nama "terang," dan mengunci lapisan lainnya.
Buatlah garis besar siluet puncak pohon dengan Pen Tool (P) atau Perangkat Pensil (N). Tidak perlu harus tepat, tetapi mencoba tinggal di dalam tepi daun.
Langkah 23
Isi bentuk dengan warna hijau rata-rata dan mengatur langkah untuk tidak.
Langkah 24
Dengan bentuknya masih dipilih pergi ke Objek> Buat Mesh Gradient. Periksa kotak pratinjau. Set Baris ke 4, Kolom ke 4, Penampilan datar, dan Sorot pada 100%, kemudian tekan OK.
Jika Anda mendapatkan pesan kesalahan membaca tip (Ekstra) berikut.
Ekstra - Loncat jika Anda Jangan Dapatkan Pesan Kesalahan
Jika Anda mendapatkan pesan error yang mengatakan bahwa "jalan memiliki terlalu banyak poin untuk membuat mesh gradient", maka Anda dapat melakukan salah satu dari berikut:
Redraw bentuk tanpa poin sebanyak
Atau kembali, pilih bentuk, dan pergi ke Objek> Path> Sederhanakan. Periksa kotak pratinjau, dan membawa kedua Presisi Curve dan Threshold Angle bawah sampai pt saat ini adalah di bawah 100.Kemudian Anda siap untuk mengulang
Langkah 24.
Langkah 25
Kami sekarang akan mewarnai jala gradien dan Anda dapat memilih setiap warna yang Anda inginkan berdasarkan apa efek yang Anda inginkan. Sebagai contoh saya akan memilih beberapa warna yang akan menciptakan efek yang ada sinar matahari mencerminkan pada sisi kiri pohon dan sedikit bayangan di sebelah kanan.
Pilih bentuk yang Anda buat dan klik pada Direct Selection tool (A)
Mesh gradient telah menciptakan 16 bagian dalam bentuk Anda. Dengan Direct Selection Tool klik pada tengah bentuk pertama.
Dengan wilayah yang dipilih, memilih warna kekuningan yang tidak terlalu terang.
Langkah 26
Ulangi langkah di atas memilih daerah lain mesh gradient dan memberikan setiap daerah warna yang sesuai. Saya telah memilih untuk menempatkan nuansa cerah hijau hijau dan kuning di sebelah kanan dan gelap di sebelah kiri dan bawah mesh. Anda dapat melihat apa warna saya telah memilih untuk setiap area di bawah ini.
Langkah 27
Dengan Selection Tool (V) pilih bentuk dengan mesh gradien.
Langkah 28
Buka jendela opacity (Window> Transparansi). Dengan bentuknya masih memilih Set Mode pada Soft Light dan Opacity sebesar 71%.
Akhir Hasil
Pohon adalah objek yang sering menjadi ornamen dalam sebuah kreatifitas sebuah design grafis terkadang kite menggunakan objek pohon berupa gambar foto bitmap dengan format file jpg atau file yang disimpan dengan format png. Sebenarnya kita bisa gambar pohon dengan dengan format vektor dengan menggunakan coreldraw atau adobe illustrator.
Kali ini admin studio desain akan memberikan tutorial cara membuat gambar pohon dengan adobe illustrator , sobat bisa memakai adobe illustrator CS3 atau CS4
Berikut adalah langkah-langkah cara membuat gambar pohon dengan adobe illustrator
Langkah 1
Pertama, kita akan bekerja pada membuat sikat kustom.
Pilih Pen Tool (P) dan menggambar bentuk cuti. Isi bentuk dengan hijau dan mengatur Stroke ke hijau gelap.
Langkah 2
Buat garis melengkung dengan Pen Tool (P) di seluruh cuti menggunakan warna yang sama seperti Stroke daun itu.
Langkah 3
Buatlah dua salinan dari daun dan mengubah warna mengisi ke gelap dan hijau ringan. Masing-masing kelompok daun (Command + G). Sekarang membuat duplikat dari setiap daun (Command + C) dan (Command + V).
Langkah 4
Tempatkan daun samping satu sama lain sehingga beberapa dari mereka tumpang tindih, dan memutar (R) cuti masing-masing sehingga mereka semua miring menuju arah yang sama.
Langkah 5
Double-klik pada Scale Tool. Pastikan bahwa Strokes Skala dan Efek dipilih dan tekan OK.
Langkah 6
Sekarang Pilih semua daun dan kelompok mereka (Command + G)
Langkah 7
Dengan daun masih dipilih, mengatur lebar untuk 45px. Pastikan bahwa kendala Lebar dan Tinggi Proporsi pilihan diaktifkan.
Langkah 8
Mengatur stroke untuk 1pt. Pilih daun. Sekarang buka jendela brushes. Di sudut kanan atas dari jendela ada segitiga kecil menghadap ke bawah - klik di atasnya. Memilih Sikat Baru ...
Langkah 9
Pilih Brush Sebar
Langkah 10
Memilih:
Ukuran: Acak antara 76% - 134%
Spasi: Random antara 65% - 119%
Menyebarkan: Tetap - 6%
Rotasi: Random antara 41 ° - 110 °
Langkah 11
Sekarang kita akan pergi ke cara menggambar pohon.
Buat layer baru dan menyebutnya Anda membutuhkan gambar pohon untuk digunakan sebagai referensi saat menggambar pohon "gambar latar belakang.". Saya telah memilih untuk menggunakan foto yang saya ambil sendiri, tetapi Anda dapat menggunakan gambar yang Anda inginkan, karena kita hanya akan menggunakannya untuk melacak batang pohon.
Langkah 12
Tempatkan gambar pohon pada lapisan "background picture" dan mengunci lapisan (Command + 2).
Langkah 13
Buat layer baru dan beri nama "bagasi."
Langkah 14
Pilih Pen Tool (P) dan mulai menelusuri garis besar pohon di lapisan "batang".
Langkah 15
Sembunyikan "latar belakang gambar" lapisan. Isi bentuk dengan warna coklat gelap dan mengatur Stroke ke none.
Langkah 16
Sekarang kita akan membuat beberapa nuansa di bagasi. Pilih Brush Tool (B), dan dengan sikat bulat melukis garis tebal di bagian dalam batang mengikuti garis dari bentuk pertama. Isi dengan cokelat gelap dan memberikan Transparansi 45%. Ulangi hal yang sama di sisi kiri bagasi.
Langkah 17
Pilih cokelat lebih ringan dan menempatkan garis di tengah batang dengan Transparansi 30%.
Langkah 18
Pilih semua bagian batang dan kelompok mereka (Command + G), dan kemudian mengunci layer.
Langkah 19
Kami sekarang akan menggunakan kuas yang dibuat sebelum untuk menyelesaikan pohon.
Buat layer baru dan menyebutnya "daun." Kunci semua lapisan lainnya.
Langkah 20
Ambil Brush Tool (B). Pilih daun baru Anda sikat dari palet kuas. Pastikan mengisi diatur ke kosong. Cat garis besar di mana daun dari pohon yang akan ditempatkan.
Langkah 21
Dengan Brush Tool masih dipilih, mulai melukis di semua ruang kosong di dalam garis yang baru saja dibuat. Tinggalkan beberapa lubang untuk membuat pohon lebih realistis, dan retouch perbatasan dengan menambahkan daun ekstra.
Langkah 22
Sekarang kita akan membuat beberapa shading dan cahaya pada daun dengan bantuan Tool Gradient Mesh. Buat layer baru dan beri nama "terang," dan mengunci lapisan lainnya.
Buatlah garis besar siluet puncak pohon dengan Pen Tool (P) atau Perangkat Pensil (N). Tidak perlu harus tepat, tetapi mencoba tinggal di dalam tepi daun.
Langkah 23
Isi bentuk dengan warna hijau rata-rata dan mengatur langkah untuk tidak.
Langkah 24
Dengan bentuknya masih dipilih pergi ke Objek> Buat Mesh Gradient. Periksa kotak pratinjau. Set Baris ke 4, Kolom ke 4, Penampilan datar, dan Sorot pada 100%, kemudian tekan OK.
Jika Anda mendapatkan pesan kesalahan membaca tip (Ekstra) berikut.
Ekstra - Loncat jika Anda Jangan Dapatkan Pesan Kesalahan
Jika Anda mendapatkan pesan error yang mengatakan bahwa "jalan memiliki terlalu banyak poin untuk membuat mesh gradient", maka Anda dapat melakukan salah satu dari berikut:
Redraw bentuk tanpa poin sebanyak
Atau kembali, pilih bentuk, dan pergi ke Objek> Path> Sederhanakan. Periksa kotak pratinjau, dan membawa kedua Presisi Curve dan Threshold Angle bawah sampai pt saat ini adalah di bawah 100.Kemudian Anda siap untuk mengulang
Langkah 24.
Langkah 25
Kami sekarang akan mewarnai jala gradien dan Anda dapat memilih setiap warna yang Anda inginkan berdasarkan apa efek yang Anda inginkan. Sebagai contoh saya akan memilih beberapa warna yang akan menciptakan efek yang ada sinar matahari mencerminkan pada sisi kiri pohon dan sedikit bayangan di sebelah kanan.
Pilih bentuk yang Anda buat dan klik pada Direct Selection tool (A)
Mesh gradient telah menciptakan 16 bagian dalam bentuk Anda. Dengan Direct Selection Tool klik pada tengah bentuk pertama.
Dengan wilayah yang dipilih, memilih warna kekuningan yang tidak terlalu terang.
Langkah 26
Ulangi langkah di atas memilih daerah lain mesh gradient dan memberikan setiap daerah warna yang sesuai. Saya telah memilih untuk menempatkan nuansa cerah hijau hijau dan kuning di sebelah kanan dan gelap di sebelah kiri dan bawah mesh. Anda dapat melihat apa warna saya telah memilih untuk setiap area di bawah ini.
Langkah 27
Dengan Selection Tool (V) pilih bentuk dengan mesh gradien.
Langkah 28
Buka jendela opacity (Window> Transparansi). Dengan bentuknya masih memilih Set Mode pada Soft Light dan Opacity sebesar 71%.
Akhir Hasil
Sekarang Anda memiliki alat untuk membuat hutan vektor sendiri.
related post
 edit foto : cara membuat ukuran pas photo dengan photoshop
edit foto : cara membuat ukuran pas photo dengan photoshop cara membuat desain wallpaper background keren dengan photoshop
cara membuat desain wallpaper background keren dengan photoshop cara menghapus background foto menjadi transparan dengan photoshop
cara menghapus background foto menjadi transparan dengan photoshop edit foto tutorial cara manipulasi photo dengan photoshop
edit foto tutorial cara manipulasi photo dengan photoshop-
 cara mengedit foto menjadi unik keren menggunakan background photoshop
cara mengedit foto menjadi unik keren menggunakan background photoshop -
 cara memperkecil ukuran size gambar dan foto dengan photoshop
cara memperkecil ukuran size gambar dan foto dengan photoshop -
 tutorial cara mempertajam dan memperjelas gambar foto dengan photoshop
tutorial cara mempertajam dan memperjelas gambar foto dengan photoshop -
 cara cepat ganti background foto menggunakan photoshop
cara cepat ganti background foto menggunakan photoshop -
 Edit foto cara menggabungkan gambar dan tulisan keren menggunakan layer photoshop
Edit foto cara menggabungkan gambar dan tulisan keren menggunakan layer photoshop -
 Edit foto cara membuat efek kartun gambar foto anime menjadi karikatur dengan photoshop
Edit foto cara membuat efek kartun gambar foto anime menjadi karikatur dengan photoshop -
 cara menggabungkan foto dan manipulasi gambar dengan photoshop
cara menggabungkan foto dan manipulasi gambar dengan photoshop -
 tutorial cara edit foto mengganti background menggunakan photoshop
tutorial cara edit foto mengganti background menggunakan photoshop -
 cara mengedit foto berwarna menjadi hitam putih menggunakan photoshop
cara mengedit foto berwarna menjadi hitam putih menggunakan photoshop -
 tutorial edit foto cara membuat foto pre wedding keren dengan photoshop
tutorial edit foto cara membuat foto pre wedding keren dengan photoshop -
 cara membuat bingkai frame foto dengan photoshop
cara membuat bingkai frame foto dengan photoshop -
 tutorial cara membuat kotak menggunakan photoshop
tutorial cara membuat kotak menggunakan photoshop -
 cara menyimpan save image file desain gambar foto di photoshop
cara menyimpan save image file desain gambar foto di photoshop -
 cara edit foto memotong gambar menggunakan photoshop
cara edit foto memotong gambar menggunakan photoshop -
 photoshop dasar tutorial cara membuat garis menggunakan photoshop
photoshop dasar tutorial cara membuat garis menggunakan photoshop -
 cara cara menggunakan tool photoshop dasar untuk pemula
cara cara menggunakan tool photoshop dasar untuk pemula -
 cara menggunakan photoshop dasar untuk pemula
cara menggunakan photoshop dasar untuk pemula