CARA MENGGAMBAR MEMBUAT DESAIN VEKTOR KACAMATA DENGAN ADOBE ILLUSTRATOR AI
CARA MENGGAMBAR MEMBUAT DESAIN VEKTOR KACAMATA DENGAN ADOBE ILLUSTRATOR AI 
Dalam tutorial ini adobe illustrator kali ini studiodesaincreative akan menunjukan trik cara menggambar desain vektor kacamata dengan adobe illustrator ai .
Untuk belajar desain vektor kacamata di format ai adobe illustrator ini admin menggunakan referensi foto asli kacamata yang diambil dari internet mbah google. Pada tahapan langkah menggambar vektor kacamata ini perlu detil dalam menggambar objeknya agar efek 3 dimensi bisa kita tampilkan dalam gambar vektor kacamata ini.
Berikut adalah tutorial langkah-langkah cara membuat desain gambar vektor kacamata di adobe illustrator ai;
Langkah 1
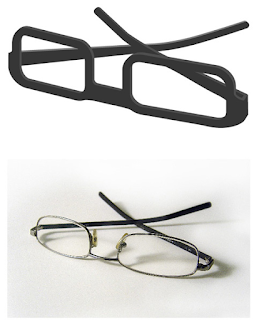
Mulailah dengan mengambil foto kacamata. Pastikan untuk mengambil pada resolusi yang cukup tinggi sehingga tidak akan pixelated bila dilihat pada ukuran lebih besar saat Anda sedang bekerja.
Jika kacamata Anda tidak persis seperti yang Anda ingin ilustrasi untuk muncul Anda akan perlu untuk berimprovisasi saat Anda membuat ilustrasi. Setelah semua, foto itu hanya referensi saja.
Langkah 2
Tempatkan foto pada lapisan sendiri dan mengunci layer. Menggunakan Pen Tool (P) dan menarik di sekitar tepi frame kacamata. Berikan stroke berat tebal. Kami akan mengkonversi stroke untuk bentuk pada langkah berikutnya. Ini akan menyelamatkan kita kerumitan menggambar dua persegi panjang yang berbeda untuk membuat bingkai kacamata.
Langkah 3
Trace lengan kacamata berikutnya. Berikan Stroke ini Cap Bundar dengan mengklik pada pilihan yang disorot di bawah.
Langkah 4
Ketika Anda selesai menelusuri kedua lengan dan frame memperluas stroke Anda dengan pergi ke Obyek> Expand ...
Langkah 5
Menggunakan Direct Selection Tool (A) memindahkan poin sekitar untuk membuat lengan kacamata tebal ke arah depan, di mana mereka terhubung ke daerah lensa.
Langkah 6
Anda juga dapat menghapus poin jika mereka menghalangi Anda saat Anda memindahkan titik lain di sekitar.
Langkah 7
Karena saya akan untuk melihat norak saya memutuskan untuk membuat bagian tengah kacamata jauh lebih besar. Daerah ini benar-benar dibuat dalam hal bagaimana tampilannya. Jangan takut untuk menyimpang dari foto. Anda harus tahu kapan harus mengikuti aturan dan kapan harus istirahat mereka.Sekarang adalah kesempatan sempurna untuk istirahat mereka.
Langkah 8
Inilah ikon Anda akan terlihat seperti sekarang.
Langkah 9
Memperbesar dan pastikan baris Anda semua halus. Langkah ini berjalan jauh dalam hasil akhir. Luangkan sedikit waktu sekarang untuk menyimpan banyak sakit kepala nanti.
Langkah 10
Berikan kedalaman kacamata dengan menduplikasi setiap bagian dari kaca. Tahan Option saat Anda klik dan tarik bentuk untuk menduplikasi setiap bentuk.
Langkah 11
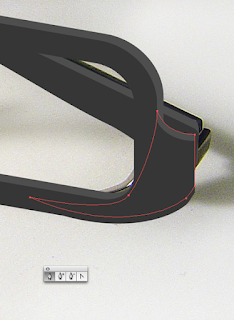
Menggunakan imbang Pen Tool di sisi kiri kacamata yang menghubungkan frame ke lengan.
Langkah 12
Sekarang menggambar sisi kanan. Perhatikan lagi bahwa ilustrasi ini sedikit berbeda dari foto itu. Karena lengan kacamata yang jauh lebih besar, bentuk menghubungkan frame dan lengan akan perlu lebih besar juga. Juga perlu diingat hasil final kita mencapai adalah bahwa ikon. Ikon Kebanyakan memiliki bentuk sederhana sehingga tidak terlalu peduli dengan mengikuti setiap detail dari foto itu. Hal ini sangat banyak tindakan penyeimbangan yang Anda akan belajar dari waktu ke waktu dan eksperimen.
Langkah 13
Berikan kedalaman bentuk menghubungkan dengan menduplikasi itu juga.
Langkah 14
Menggambar bagian atas dan samping untuk menyelesaikan koneksi.
Langkah 15
Amati bagaimana bentuk dasar dari ikon berbeda dari foto.
Langkah 16
Membuat lensa kacamata dengan menduplikasi frame, menggambar bentuk di balik itu dan menggunakan Pathfinder untuk Bagilah bentuk. Setelah Anda membagi bentuk pergi ke Objek> Ungroup untuk memilih hanya daerah lensa. Hapus bagian yang tidak terpakai yang tersisa.
Langkah 17
Posisi lensa atas frame.
Langkah 18
Pilih kedua lensa dan memberi mereka gradien. Bermain-main dengan warna dan sudut gradien sampai Anda menemukan sesuatu yang Anda sukai. Dalam Palette Transparansi menyesuaikan opacity dari lensa menjadi sekitar 50%.
Untuk fine tune warna yang Anda bisa pilih Edit> Warna Edit> Adjust Color Balance ... dan mengubah mereka lebih (seperti yang ditunjukkan dalam gambar bawah).
Langkah 19
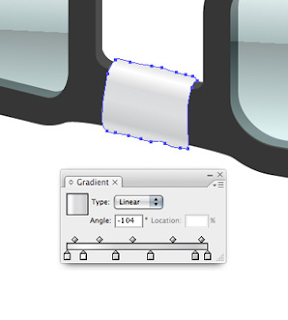
Selanjutnya kita akan menciptakan sepotong pita putih yang akan membungkus tengah frame. Untuk bentuk sewenang-wenang Saya merasa lebih mudah untuk menggunakan Pencil Tool (N) untuk menggambar bentuk. Perangkat Pensil memungkinkan Anda menggambar seperti jika Anda benar-benar menggunakan pensil, dalam satu stroke terus menerus. Karena potongan rekaman harus memiliki tampilan yang lebih alami ini bekerja dengan sempurna. Tip: Ketika menggambar dengan Pencil Tool, Anda dapat menutup bentuk kapan saja dengan menekan Option kemudian melepaskan tombol mouse.
Langkah 20
Berikan potongan rekaman gradien rinci. Perhatikan bahwa bagian bawah pita memiliki sorot yang menunjukkan cahaya memantul dari off dari permukaan bahwa kacamata yang duduk di.
Langkah 21
Berikan rekaman sebuah Inner Glow gelap dengan pergi ke Efek> Stylize Cahaya> Inner.
Langkah 22
Terakhir, memberikan rekaman itu sedikit drop shadow dengan pergi ke Efek> Stylize Bayangan> Drop.
Langkah 23
Rincian kecil pergi jauh. Tambahkan cahaya batin gelap lensa dengan pergi ke Efek> Stylize> Inner Glow ... Saya memutuskan untuk menggunakan hijau kebiruan gelap untuk cahaya batin sehingga akan berbaur baik dengan warna lensa.
Langkah 24
Selanjutnya kita akan menonjolkan frame kacamata. Pilih salah satu bagian pada suatu waktu dan memberi mereka gradien kompleks. Perhatikan di mana cahaya akan memukul setiap area dari frame. Cobalah untuk mendapatkan gradien Anda menjadi lebih ringan di daerah tersebut. Dalam gambar di bawah ini, saya telah menunjukkan daerah lengan kacamata yang seharusnya menjadi ringan.
Juga, berikan setiap bagian dari daerah Anda menyoroti sebuah cahaya batin dengan pergi ke Efek> Stylize> Inner Glow ... ini cahaya batin harus halus untuk tidak terhambat terlalu banyak dengan gradien Anda terapkan.
Langkah 25
Pilih bagian lain dari frame dan memberikan yang gradien yang kompleks. Sekali lagi, daerah yang harus memiliki sorot yang paling ditunjukkan di bawah ini. Perhatikan bahwa bisa ada beberapa daerah yang memiliki highlights.
Langkah 26
Berikan bentuk yang menghubungkan frame dan lengan kacamata gradien halus juga.
Langkah 27
Seluruh wajah dari kacamata memiliki gradien yang sangat sederhana yang hampir terjadi tanpa disadari.Ketika datang ke wajah kacamata, karena itu semua penggunaan datar saya gradien adalah sewenang-wenang. Hanya pastikan itu halus.
Langkah 28
Tambahkan beberapa baik ditempatkan menyoroti yang membantu menentukan daerah-daerah visual menarik atau daerah yang jelas akan memantulkan cahaya.
Langkah 29
Sebuah acara kecil di tepi lensa adalah suatu keharusan. Alih-alih tediously menggambar sorot sepanjang tepi lensa menggunakan Pathfinder untuk keuntungan Anda. Duplikat lensa dan klik Kurangi dari daerah bentuk, seperti yang disorot di bawah screenshot.
Langkah 30
Untuk menambah tingkat dimensi ke lensa, menggambar bentuk busur dan kabur dengan masuk ke Effect> Blur> Gaussian Blur ... Sesuaikan opacity dari bentuk jika Anda perlu.
Langkah 31
Bayangan akan menambahkan sentuhan akhir yang bagus dengan gelas. Bayangan itu terdiri dari dua bentuk yang membentuk lengan dan lain garis horizontal di bawah ini. Pilih bentuk dan pergi ke Efek> Blur> Gaussian Blur.
Langkah 32
Anda akan melihat bahwa ujung lengan kacamata yang melengkung sedikit ke atas. Reposisi poin menggunakan Direct Selection Tool untuk memberikan indikasi bahwa ujung kacamata tidak duduk flush dengan meja.
Langkah 33
Pilih bayangan. Dalam Palette Transparansi mengatur mode ke Multiply, sehingga bayangan akan berbaur lebih baik ketika Anda menempatkan latar belakang di balik itu.
Langkah 34
Menggunakan Rectangle Tool (M) menggambar persegi panjang dan memberikan gradien samar.
Langkah 35
Putaran sudut persegi panjang dengan pergi ke Efek> Stylize> Corners Bundar.
Langkah 36
Berikan persegi panjang suatu cahaya batin dengan pergi ke Efek> Stylize Cahaya> Inner.
Berikut adalah vektor kacamata Seperti yang Anda akan melihat, hasil akhir adalah sedikit berbeda dari foto itu. Itulah keindahan menggambarkan sesuatu, Anda dapat membuat persis seperti yang Anda inginkan.
Demikian Tutorial menggambar kacamata : cara membuat desain gambar vektor kacamata di adobe illustrator ai
related postDalam tutorial ini adobe illustrator kali ini studiodesaincreative akan menunjukan trik cara menggambar desain vektor kacamata dengan adobe illustrator ai .
Untuk belajar desain vektor kacamata di format ai adobe illustrator ini admin menggunakan referensi foto asli kacamata yang diambil dari internet mbah google. Pada tahapan langkah menggambar vektor kacamata ini perlu detil dalam menggambar objeknya agar efek 3 dimensi bisa kita tampilkan dalam gambar vektor kacamata ini.
Berikut adalah tutorial langkah-langkah cara membuat desain gambar vektor kacamata di adobe illustrator ai;
Langkah 1
Mulailah dengan mengambil foto kacamata. Pastikan untuk mengambil pada resolusi yang cukup tinggi sehingga tidak akan pixelated bila dilihat pada ukuran lebih besar saat Anda sedang bekerja.
Jika kacamata Anda tidak persis seperti yang Anda ingin ilustrasi untuk muncul Anda akan perlu untuk berimprovisasi saat Anda membuat ilustrasi. Setelah semua, foto itu hanya referensi saja.
Langkah 2
Tempatkan foto pada lapisan sendiri dan mengunci layer. Menggunakan Pen Tool (P) dan menarik di sekitar tepi frame kacamata. Berikan stroke berat tebal. Kami akan mengkonversi stroke untuk bentuk pada langkah berikutnya. Ini akan menyelamatkan kita kerumitan menggambar dua persegi panjang yang berbeda untuk membuat bingkai kacamata.
Langkah 3
Trace lengan kacamata berikutnya. Berikan Stroke ini Cap Bundar dengan mengklik pada pilihan yang disorot di bawah.
Langkah 4
Ketika Anda selesai menelusuri kedua lengan dan frame memperluas stroke Anda dengan pergi ke Obyek> Expand ...
Langkah 5
Menggunakan Direct Selection Tool (A) memindahkan poin sekitar untuk membuat lengan kacamata tebal ke arah depan, di mana mereka terhubung ke daerah lensa.
Langkah 6
Anda juga dapat menghapus poin jika mereka menghalangi Anda saat Anda memindahkan titik lain di sekitar.
Langkah 7
Karena saya akan untuk melihat norak saya memutuskan untuk membuat bagian tengah kacamata jauh lebih besar. Daerah ini benar-benar dibuat dalam hal bagaimana tampilannya. Jangan takut untuk menyimpang dari foto. Anda harus tahu kapan harus mengikuti aturan dan kapan harus istirahat mereka.Sekarang adalah kesempatan sempurna untuk istirahat mereka.
Langkah 8
Inilah ikon Anda akan terlihat seperti sekarang.
Langkah 9
Memperbesar dan pastikan baris Anda semua halus. Langkah ini berjalan jauh dalam hasil akhir. Luangkan sedikit waktu sekarang untuk menyimpan banyak sakit kepala nanti.
Langkah 10
Berikan kedalaman kacamata dengan menduplikasi setiap bagian dari kaca. Tahan Option saat Anda klik dan tarik bentuk untuk menduplikasi setiap bentuk.
Langkah 11
Menggunakan imbang Pen Tool di sisi kiri kacamata yang menghubungkan frame ke lengan.
Langkah 12
Sekarang menggambar sisi kanan. Perhatikan lagi bahwa ilustrasi ini sedikit berbeda dari foto itu. Karena lengan kacamata yang jauh lebih besar, bentuk menghubungkan frame dan lengan akan perlu lebih besar juga. Juga perlu diingat hasil final kita mencapai adalah bahwa ikon. Ikon Kebanyakan memiliki bentuk sederhana sehingga tidak terlalu peduli dengan mengikuti setiap detail dari foto itu. Hal ini sangat banyak tindakan penyeimbangan yang Anda akan belajar dari waktu ke waktu dan eksperimen.
Langkah 13
Berikan kedalaman bentuk menghubungkan dengan menduplikasi itu juga.
Langkah 14
Menggambar bagian atas dan samping untuk menyelesaikan koneksi.
Langkah 15
Amati bagaimana bentuk dasar dari ikon berbeda dari foto.
Langkah 16
Membuat lensa kacamata dengan menduplikasi frame, menggambar bentuk di balik itu dan menggunakan Pathfinder untuk Bagilah bentuk. Setelah Anda membagi bentuk pergi ke Objek> Ungroup untuk memilih hanya daerah lensa. Hapus bagian yang tidak terpakai yang tersisa.
Langkah 17
Posisi lensa atas frame.
Langkah 18
Pilih kedua lensa dan memberi mereka gradien. Bermain-main dengan warna dan sudut gradien sampai Anda menemukan sesuatu yang Anda sukai. Dalam Palette Transparansi menyesuaikan opacity dari lensa menjadi sekitar 50%.
Untuk fine tune warna yang Anda bisa pilih Edit> Warna Edit> Adjust Color Balance ... dan mengubah mereka lebih (seperti yang ditunjukkan dalam gambar bawah).
Langkah 19
Selanjutnya kita akan menciptakan sepotong pita putih yang akan membungkus tengah frame. Untuk bentuk sewenang-wenang Saya merasa lebih mudah untuk menggunakan Pencil Tool (N) untuk menggambar bentuk. Perangkat Pensil memungkinkan Anda menggambar seperti jika Anda benar-benar menggunakan pensil, dalam satu stroke terus menerus. Karena potongan rekaman harus memiliki tampilan yang lebih alami ini bekerja dengan sempurna. Tip: Ketika menggambar dengan Pencil Tool, Anda dapat menutup bentuk kapan saja dengan menekan Option kemudian melepaskan tombol mouse.
Langkah 20
Berikan potongan rekaman gradien rinci. Perhatikan bahwa bagian bawah pita memiliki sorot yang menunjukkan cahaya memantul dari off dari permukaan bahwa kacamata yang duduk di.
Langkah 21
Berikan rekaman sebuah Inner Glow gelap dengan pergi ke Efek> Stylize Cahaya> Inner.
Langkah 22
Terakhir, memberikan rekaman itu sedikit drop shadow dengan pergi ke Efek> Stylize Bayangan> Drop.
Langkah 23
Rincian kecil pergi jauh. Tambahkan cahaya batin gelap lensa dengan pergi ke Efek> Stylize> Inner Glow ... Saya memutuskan untuk menggunakan hijau kebiruan gelap untuk cahaya batin sehingga akan berbaur baik dengan warna lensa.
Langkah 24
Selanjutnya kita akan menonjolkan frame kacamata. Pilih salah satu bagian pada suatu waktu dan memberi mereka gradien kompleks. Perhatikan di mana cahaya akan memukul setiap area dari frame. Cobalah untuk mendapatkan gradien Anda menjadi lebih ringan di daerah tersebut. Dalam gambar di bawah ini, saya telah menunjukkan daerah lengan kacamata yang seharusnya menjadi ringan.
Juga, berikan setiap bagian dari daerah Anda menyoroti sebuah cahaya batin dengan pergi ke Efek> Stylize> Inner Glow ... ini cahaya batin harus halus untuk tidak terhambat terlalu banyak dengan gradien Anda terapkan.
Langkah 25
Pilih bagian lain dari frame dan memberikan yang gradien yang kompleks. Sekali lagi, daerah yang harus memiliki sorot yang paling ditunjukkan di bawah ini. Perhatikan bahwa bisa ada beberapa daerah yang memiliki highlights.
Langkah 26
Berikan bentuk yang menghubungkan frame dan lengan kacamata gradien halus juga.
Langkah 27
Seluruh wajah dari kacamata memiliki gradien yang sangat sederhana yang hampir terjadi tanpa disadari.Ketika datang ke wajah kacamata, karena itu semua penggunaan datar saya gradien adalah sewenang-wenang. Hanya pastikan itu halus.
Langkah 28
Tambahkan beberapa baik ditempatkan menyoroti yang membantu menentukan daerah-daerah visual menarik atau daerah yang jelas akan memantulkan cahaya.
Langkah 29
Sebuah acara kecil di tepi lensa adalah suatu keharusan. Alih-alih tediously menggambar sorot sepanjang tepi lensa menggunakan Pathfinder untuk keuntungan Anda. Duplikat lensa dan klik Kurangi dari daerah bentuk, seperti yang disorot di bawah screenshot.
Langkah 30
Untuk menambah tingkat dimensi ke lensa, menggambar bentuk busur dan kabur dengan masuk ke Effect> Blur> Gaussian Blur ... Sesuaikan opacity dari bentuk jika Anda perlu.
Langkah 31
Bayangan akan menambahkan sentuhan akhir yang bagus dengan gelas. Bayangan itu terdiri dari dua bentuk yang membentuk lengan dan lain garis horizontal di bawah ini. Pilih bentuk dan pergi ke Efek> Blur> Gaussian Blur.
Langkah 32
Anda akan melihat bahwa ujung lengan kacamata yang melengkung sedikit ke atas. Reposisi poin menggunakan Direct Selection Tool untuk memberikan indikasi bahwa ujung kacamata tidak duduk flush dengan meja.
Langkah 33
Pilih bayangan. Dalam Palette Transparansi mengatur mode ke Multiply, sehingga bayangan akan berbaur lebih baik ketika Anda menempatkan latar belakang di balik itu.
Langkah 34
Menggunakan Rectangle Tool (M) menggambar persegi panjang dan memberikan gradien samar.
Langkah 35
Putaran sudut persegi panjang dengan pergi ke Efek> Stylize> Corners Bundar.
Langkah 36
Berikan persegi panjang suatu cahaya batin dengan pergi ke Efek> Stylize Cahaya> Inner.
Berikut adalah vektor kacamata Seperti yang Anda akan melihat, hasil akhir adalah sedikit berbeda dari foto itu. Itulah keindahan menggambarkan sesuatu, Anda dapat membuat persis seperti yang Anda inginkan.
Demikian Tutorial menggambar kacamata : cara membuat desain gambar vektor kacamata di adobe illustrator ai
-
 cara cepat membuat logo sederhana dengan corel draw
cara cepat membuat logo sederhana dengan corel draw -
 cara cepat belajar menggunakan corel draw dasar dengan mudah
cara cepat belajar menggunakan corel draw dasar dengan mudah -
 tutorial cara membuat desain kaos dengan coreldraw
tutorial cara membuat desain kaos dengan coreldraw  cara menggunakan Corel Draw X3 dasar bagi pemula
cara menggunakan Corel Draw X3 dasar bagi pemula cara menggabungkan dua atau beberapa gambar dengan corel draw
cara menggabungkan dua atau beberapa gambar dengan corel draw cara membuat tulisan efek teks huruf melingkar menggunakan corel draw
cara membuat tulisan efek teks huruf melingkar menggunakan corel draw cara membuat tulisan teks melengkung dan bergelombang menggunakan coreldraw
cara membuat tulisan teks melengkung dan bergelombang menggunakan coreldraw cara membuat garis melengkung dan bergelombang dengan coreldraw
cara membuat garis melengkung dan bergelombang dengan coreldraw