TUTORIAL CARA MEMBUAT GAMBAR JARUM KOMPAS DI ADOBE ILLUSTRATOR
TUTORIAL CARA MEMBUAT GAMBAR JARUM KOMPAS DI ADOBE ILLUSTRATOR 
Jarum Kompas adalah alat navigasi untuk menentukan arah berupa sebuah panah penunjuk magnetis yang bebas menyelaraskan dirinya dengan medan magnet bumi secara akurat. Kompas memberikan rujukan arah tertentu, sehingga sangat membantu dalam bidang navigasi.
Kali ini studio desain akan memberikan trik tutorial cara membuat gambar jarum kompas di adobe illustrator, sobat bisa menggunakan adobe illustrator versi berapapun;
Berikut adalah langkah-langkah tutorial cara membuat gambar jarum kompas di adobe illustrator
Langkah 1
Buat lingkaran (lebar 367px) dengan mengisi warna dan stroke tidak dengan menggunakan Ellipse Tool (M). Pastikan untuk menekan Shift saat Anda membuatnya sehingga Anda mendapatkan lingkaran sempurna dan menerapkan gradien radial, seperti yang ditunjukkan di bawah ini.
Langkah 2
Mari kita mulai dengan tanda-tanda. Buat persegi panjang (L) pada lebar dan tinggi 0,688 dari 13,044 - menuju bagian atas lingkaran dan mereplikasi ke arah sisi bawah (tahan Alt + Shift sementara Anda pilih dan tarik satu ke bawah bagian atas).
Langkah 3
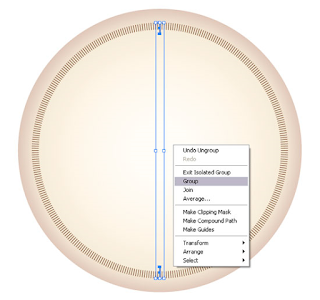
Pilih persegi panjang dengan menggunakan Selection Tool (V). Kelompok mereka bersama-sama dan menyelaraskan dua dari mereka dan lingkaran secara horisontal dan vertikal di tengah.
Langkah 4
Pilih persegi panjang (V) dan memutar mereka menggunakan Rotate Tool (Klik kanan> Transform> Rotate) oleh 1 derajat dan copy klik di Dialog Box Rotate Tool.
Langkah 5
Sekarang tekan Command + D untuk mengulangi copy memutar, dan ulangi sampai Anda mendapatkan untuk menyelesaikan lingkaran yang terbuat dari spidol kecil, seperti yang ditunjukkan di bawah ini.
Langkah 6
Pilih persegi panjang tengah dari atas menggunakan Selection Tool dan memperbesar bawah ukurannya sehingga satu ini menonjol. Anda melakukan ini dengan menyeret ke bawah dengan Selection Tool (V) sambil menekan tombol Shift.
Langkah 7
Sementara penanda ini dipilih, menyalin dan tarik ke bawah. Pastikan Anda tekan kedua Alt + Shift saat Anda tarik sehingga akan dipusatkan dengan satu atas. Setelah Anda telah mencapai kelompok bawah mereka bersama-sama (Command + G).
Langkah 8
Putar grup dengan kenaikan dari 20 derajat (Klik kanan> Transform> Rotate) dan copy pers di Dialog Box.
Langkah 9
Gandakan aksi pada Langkah 8 sampai Anda mencakup semua lingkaran dengan menggunakan Command + D.
Langkah 10
Sekarang bahwa kita memiliki penanda untuk 20 bertahap, kita akan membutuhkan orang-orang untuk 10 bertahap. Pilih penanda pusat dengan Selection Tool (V), copy dan paste di depan (Command + C dan Command + F), kemudian tarik dari bawah ke atas dengan menekan tombol Shift sehingga ukurannya adalah di antara yang kecil dan besar spidol.
Langkah 11
Pilih penanda baru dengan Selection Tool dan menyalinnya ke bawah dengan menyeret sambil menahan Alt + Shift.
Langkah 12
Kelompok keduanya (Command + G) dan memutar sebesar 10 derajat (Klik kanan> Transform> Rotate).Kali ini di Rotate Panel klik OO.
Langkah 13
Pilih diputar satu kelompok dan memutar lagi dengan 20 derajat, seperti di langkah 12, tapi ini pers Salin waktu dalam Panel Putar. Ulangi (Command + D) sampai Anda mendapatkan lingkaran penuh.
Langkah 14
Siapkan untuk teks dengan menggambar sebuah lingkaran dalam menggunakan Ellipse Tool (L) dalam satu besar dan pusat sejajarkan dengan sisanya
Langkah 15
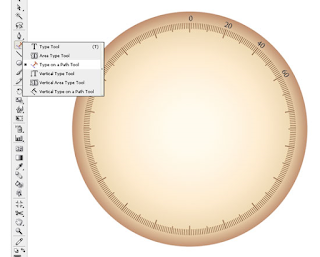
Sementara menjaga lingkaran dipilih menggunakan Tipe di Perangkat Jalan untuk menulis angka-angka pada lingkaran yang baru saja dibuat.
Langkah 16
Terus menciptakan angka-angka dengan penambahan sebesar 20 sampai Anda selesai.
Langkah 17
Membuat bintang dengan empat sudut dengan menggunakan Star Tool. Bermain-main dengan panah dan Command saat Anda menariknya. Yang saya menarik adalah 225.887 px lebar.
Langkah 18
Sekarang bahwa kita memiliki awal yang kita butuhkan untuk mewarnai setiap sudut dalam dua jadi kita harus membaginya di tengah:
1. Buatlah sebuah baris kosong menggunakan Perangkat Segmen Line (\) yang lebih panjang daripada vertikal bintang.
2. Salin baris dan Paste di Front (Command + C dan Command + F) dan memutar yang baru dengan 45 derajat menggunakan Selection Tool (V), sambil memegang tombol Shift.
3. Ulangi langkah 1 dan 2 sampai Anda memiliki empat jalur.
4. Pilih baris dan bintang dan pusat menyelaraskan keduanya horisontal dan vertikal.
5. Dengan garis dan bintang dipilih Dalam Panel Pathfinder (Shift + Command + F9) membagi pers.
Langkah 19
1. Mewarnai bagian dari bintang menggunakan Direct Selection Tool dan warna pilihan Anda.
2. Copy dan Paste di Front (Command + C dan Command + F) bintang berwarna dan putar 45 derajat menggunakan Selection Tool (V) sambil memegang Shift Key.
3. Membuat bintang baru yang lebih kecil dengan menggunakan kunci Seleksi (V) dan Shift + Alt.
Langkah 20
Hapus tiga sisi dari bintang yang lebih kecil dan meninggalkan hanya satu. Pilih jangkar poin kedua yang Anda lihat dalam gambar di atas menggunakan Direct Selection Tool (A). Kemudian gunakan Selection Tool (V) untuk menyeret kanan atas sambil menahan tombol Shift sampai mereka berpotongan bintang besar.
Langkah 21
1. Pilih bagian yang tersisa dari bintang kecil menggunakan Selection Tool (V), tekan R dan tarik ke arah tengah bintang besar sambil menekan tombol Alt.
2. Setelah Anda melakukan yang masuk 90 dalam Dialog Box Putar dan tekan Copy.
3. Ulangi (Command + D) sampai Anda mendapatkan bintang penuh lagi.
Langkah 22
Menggunakan Text Tool (T) memasukkan semua teks ("N," "E," "S," "W," dll ...)
Langkah 23
Sekarang kami telah membuat penanda arah kita perlu untuk membuat bagian mobile kompas. Masukkan kelompok berisi bintang besar, menyalin segmen horisontal (Command + C), dan tempel (Command + V).Sekarang Pilih jangkar poin atas dua menggunakan Direct Selection Tool (A), kemudian Klik kanan> Rata-rata> Keduanya.
Langkah 24
Menambahkan beberapa warna untuk segmen untuk membuatnya menonjol. Saya telah menambahkan warna, seperti yang ditunjukkan di bawah ini.
Langkah 25
Menggunakan Ellipse Tool (L), sementara Anda memegang tombol Shift Anda menambahkan dua lingkaran konsentris ke bagian tengah segmen ponsel. Dalam gambar di bawah ini Anda dapat melihat warna saya gunakan untuk gradien radial, tetapi Anda juga dapat mengakses file sumber tersedia untuk semua Vector Ditambah Anggota .
Langkah 26
Grup (Command + G) semua elemen ditarik sampai sekarang bersama-sama.
Langkah 27
Mari kita membuat bingkai emas kompas. Buat empat lingkaran menggunakan Ellipse Tool (L), sementara Anda memegang tombol Shift. Mulailah dengan menciptakan terluas dan menyelesaikan dengan terkecil.Saya telah membuat tambang dengan lebar berikut:, 469px 460PX, 449px, dan 393px.
Langkah 28
Sekarang mari kita menambahkan beberapa gradien dan kelompok lingkaran bersama-sama. Para swatch Saya telah menggunakan tersedia untuk Vector Ditambah Anggota dalam format aslinya.
Langkah 29
Pilih kedua bagian emas dan lainnya dan mengatur mereka menggunakan Selection Tool (V) sampai Anda mendapatkan gambaran yang mirip dengan yang ditunjukkan di bawah ini.
Langkah 30
Mari menambahkan bayangan ke kompas:
1. Buat lingkaran putih menggunakan Ellipse Tool (L).
2. Gunakan Tool Mesh (U) untuk menambah 4 poin mesh.
3. Gunakan Selection Tool Arah (A) untuk memilih titik-titik mesh dan kemudian menambahkan warna: # 4d4d4d ke titik jala pusat dan # f2f2f2 ke titik jala luar.
4. Setelah Anda puas dengan warna, pilih lingkaran menggunakan Selection Tool (V) dan mengubahnya menjadi elips seperti yang ditunjukkan.
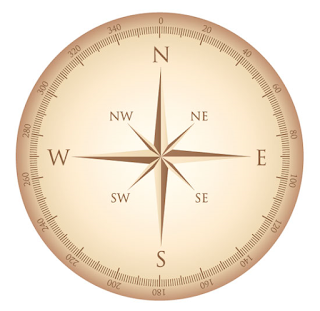
Terakhir tambahkan elips di bawah kompas dan posisi itu sehingga Anda dapat meniru sumber cahaya yang menciptakan bayangan. Berikut adalah gambar saya sudah diperoleh.
Jarum Kompas adalah alat navigasi untuk menentukan arah berupa sebuah panah penunjuk magnetis yang bebas menyelaraskan dirinya dengan medan magnet bumi secara akurat. Kompas memberikan rujukan arah tertentu, sehingga sangat membantu dalam bidang navigasi.
Kali ini studio desain akan memberikan trik tutorial cara membuat gambar jarum kompas di adobe illustrator, sobat bisa menggunakan adobe illustrator versi berapapun;
Berikut adalah langkah-langkah tutorial cara membuat gambar jarum kompas di adobe illustrator
Langkah 1
Buat lingkaran (lebar 367px) dengan mengisi warna dan stroke tidak dengan menggunakan Ellipse Tool (M). Pastikan untuk menekan Shift saat Anda membuatnya sehingga Anda mendapatkan lingkaran sempurna dan menerapkan gradien radial, seperti yang ditunjukkan di bawah ini.
Langkah 2
Mari kita mulai dengan tanda-tanda. Buat persegi panjang (L) pada lebar dan tinggi 0,688 dari 13,044 - menuju bagian atas lingkaran dan mereplikasi ke arah sisi bawah (tahan Alt + Shift sementara Anda pilih dan tarik satu ke bawah bagian atas).
Langkah 3
Pilih persegi panjang dengan menggunakan Selection Tool (V). Kelompok mereka bersama-sama dan menyelaraskan dua dari mereka dan lingkaran secara horisontal dan vertikal di tengah.
Langkah 4
Pilih persegi panjang (V) dan memutar mereka menggunakan Rotate Tool (Klik kanan> Transform> Rotate) oleh 1 derajat dan copy klik di Dialog Box Rotate Tool.
Langkah 5
Sekarang tekan Command + D untuk mengulangi copy memutar, dan ulangi sampai Anda mendapatkan untuk menyelesaikan lingkaran yang terbuat dari spidol kecil, seperti yang ditunjukkan di bawah ini.
Langkah 6
Pilih persegi panjang tengah dari atas menggunakan Selection Tool dan memperbesar bawah ukurannya sehingga satu ini menonjol. Anda melakukan ini dengan menyeret ke bawah dengan Selection Tool (V) sambil menekan tombol Shift.
Langkah 7
Sementara penanda ini dipilih, menyalin dan tarik ke bawah. Pastikan Anda tekan kedua Alt + Shift saat Anda tarik sehingga akan dipusatkan dengan satu atas. Setelah Anda telah mencapai kelompok bawah mereka bersama-sama (Command + G).
Langkah 8
Putar grup dengan kenaikan dari 20 derajat (Klik kanan> Transform> Rotate) dan copy pers di Dialog Box.
Langkah 9
Gandakan aksi pada Langkah 8 sampai Anda mencakup semua lingkaran dengan menggunakan Command + D.
Langkah 10
Sekarang bahwa kita memiliki penanda untuk 20 bertahap, kita akan membutuhkan orang-orang untuk 10 bertahap. Pilih penanda pusat dengan Selection Tool (V), copy dan paste di depan (Command + C dan Command + F), kemudian tarik dari bawah ke atas dengan menekan tombol Shift sehingga ukurannya adalah di antara yang kecil dan besar spidol.
Langkah 11
Pilih penanda baru dengan Selection Tool dan menyalinnya ke bawah dengan menyeret sambil menahan Alt + Shift.
Langkah 12
Kelompok keduanya (Command + G) dan memutar sebesar 10 derajat (Klik kanan> Transform> Rotate).Kali ini di Rotate Panel klik OO.
Langkah 13
Pilih diputar satu kelompok dan memutar lagi dengan 20 derajat, seperti di langkah 12, tapi ini pers Salin waktu dalam Panel Putar. Ulangi (Command + D) sampai Anda mendapatkan lingkaran penuh.
Langkah 14
Siapkan untuk teks dengan menggambar sebuah lingkaran dalam menggunakan Ellipse Tool (L) dalam satu besar dan pusat sejajarkan dengan sisanya
Langkah 15
Sementara menjaga lingkaran dipilih menggunakan Tipe di Perangkat Jalan untuk menulis angka-angka pada lingkaran yang baru saja dibuat.
Langkah 16
Terus menciptakan angka-angka dengan penambahan sebesar 20 sampai Anda selesai.
Langkah 17
Membuat bintang dengan empat sudut dengan menggunakan Star Tool. Bermain-main dengan panah dan Command saat Anda menariknya. Yang saya menarik adalah 225.887 px lebar.
Langkah 18
Sekarang bahwa kita memiliki awal yang kita butuhkan untuk mewarnai setiap sudut dalam dua jadi kita harus membaginya di tengah:
1. Buatlah sebuah baris kosong menggunakan Perangkat Segmen Line (\) yang lebih panjang daripada vertikal bintang.
2. Salin baris dan Paste di Front (Command + C dan Command + F) dan memutar yang baru dengan 45 derajat menggunakan Selection Tool (V), sambil memegang tombol Shift.
3. Ulangi langkah 1 dan 2 sampai Anda memiliki empat jalur.
4. Pilih baris dan bintang dan pusat menyelaraskan keduanya horisontal dan vertikal.
5. Dengan garis dan bintang dipilih Dalam Panel Pathfinder (Shift + Command + F9) membagi pers.
Langkah 19
1. Mewarnai bagian dari bintang menggunakan Direct Selection Tool dan warna pilihan Anda.
2. Copy dan Paste di Front (Command + C dan Command + F) bintang berwarna dan putar 45 derajat menggunakan Selection Tool (V) sambil memegang Shift Key.
3. Membuat bintang baru yang lebih kecil dengan menggunakan kunci Seleksi (V) dan Shift + Alt.
Langkah 20
Hapus tiga sisi dari bintang yang lebih kecil dan meninggalkan hanya satu. Pilih jangkar poin kedua yang Anda lihat dalam gambar di atas menggunakan Direct Selection Tool (A). Kemudian gunakan Selection Tool (V) untuk menyeret kanan atas sambil menahan tombol Shift sampai mereka berpotongan bintang besar.
Langkah 21
1. Pilih bagian yang tersisa dari bintang kecil menggunakan Selection Tool (V), tekan R dan tarik ke arah tengah bintang besar sambil menekan tombol Alt.
2. Setelah Anda melakukan yang masuk 90 dalam Dialog Box Putar dan tekan Copy.
3. Ulangi (Command + D) sampai Anda mendapatkan bintang penuh lagi.
Langkah 22
Menggunakan Text Tool (T) memasukkan semua teks ("N," "E," "S," "W," dll ...)
Langkah 23
Sekarang kami telah membuat penanda arah kita perlu untuk membuat bagian mobile kompas. Masukkan kelompok berisi bintang besar, menyalin segmen horisontal (Command + C), dan tempel (Command + V).Sekarang Pilih jangkar poin atas dua menggunakan Direct Selection Tool (A), kemudian Klik kanan> Rata-rata> Keduanya.
Langkah 24
Menambahkan beberapa warna untuk segmen untuk membuatnya menonjol. Saya telah menambahkan warna, seperti yang ditunjukkan di bawah ini.
Langkah 25
Menggunakan Ellipse Tool (L), sementara Anda memegang tombol Shift Anda menambahkan dua lingkaran konsentris ke bagian tengah segmen ponsel. Dalam gambar di bawah ini Anda dapat melihat warna saya gunakan untuk gradien radial, tetapi Anda juga dapat mengakses file sumber tersedia untuk semua Vector Ditambah Anggota .
Langkah 26
Grup (Command + G) semua elemen ditarik sampai sekarang bersama-sama.
Langkah 27
Mari kita membuat bingkai emas kompas. Buat empat lingkaran menggunakan Ellipse Tool (L), sementara Anda memegang tombol Shift. Mulailah dengan menciptakan terluas dan menyelesaikan dengan terkecil.Saya telah membuat tambang dengan lebar berikut:, 469px 460PX, 449px, dan 393px.
Langkah 28
Sekarang mari kita menambahkan beberapa gradien dan kelompok lingkaran bersama-sama. Para swatch Saya telah menggunakan tersedia untuk Vector Ditambah Anggota dalam format aslinya.
Langkah 29
Pilih kedua bagian emas dan lainnya dan mengatur mereka menggunakan Selection Tool (V) sampai Anda mendapatkan gambaran yang mirip dengan yang ditunjukkan di bawah ini.
Langkah 30
Mari menambahkan bayangan ke kompas:
1. Buat lingkaran putih menggunakan Ellipse Tool (L).
2. Gunakan Tool Mesh (U) untuk menambah 4 poin mesh.
3. Gunakan Selection Tool Arah (A) untuk memilih titik-titik mesh dan kemudian menambahkan warna: # 4d4d4d ke titik jala pusat dan # f2f2f2 ke titik jala luar.
4. Setelah Anda puas dengan warna, pilih lingkaran menggunakan Selection Tool (V) dan mengubahnya menjadi elips seperti yang ditunjukkan.
Terakhir tambahkan elips di bawah kompas dan posisi itu sehingga Anda dapat meniru sumber cahaya yang menciptakan bayangan. Berikut adalah gambar saya sudah diperoleh.
Demikian tutorial cara membuat gambar jarum kompas di adobe illustrator. semoga bermanfaat
related post
 edit foto : cara membuat ukuran pas photo dengan photoshop
edit foto : cara membuat ukuran pas photo dengan photoshop cara membuat desain wallpaper background keren dengan photoshop
cara membuat desain wallpaper background keren dengan photoshop cara menghapus background foto menjadi transparan dengan photoshop
cara menghapus background foto menjadi transparan dengan photoshop edit foto tutorial cara manipulasi photo dengan photoshop
edit foto tutorial cara manipulasi photo dengan photoshop-
 cara mengedit foto menjadi unik keren menggunakan background photoshop
cara mengedit foto menjadi unik keren menggunakan background photoshop -
 cara memperkecil ukuran size gambar dan foto dengan photoshop
cara memperkecil ukuran size gambar dan foto dengan photoshop -
 tutorial cara mempertajam dan memperjelas gambar foto dengan photoshop
tutorial cara mempertajam dan memperjelas gambar foto dengan photoshop -
 cara cepat ganti background foto menggunakan photoshop
cara cepat ganti background foto menggunakan photoshop -
 Edit foto cara menggabungkan gambar dan tulisan keren menggunakan layer photoshop
Edit foto cara menggabungkan gambar dan tulisan keren menggunakan layer photoshop -
 Edit foto cara membuat efek kartun gambar foto anime menjadi karikatur dengan photoshop
Edit foto cara membuat efek kartun gambar foto anime menjadi karikatur dengan photoshop -
 cara menggabungkan foto dan manipulasi gambar dengan photoshop
cara menggabungkan foto dan manipulasi gambar dengan photoshop -
 tutorial cara edit foto mengganti background menggunakan photoshop
tutorial cara edit foto mengganti background menggunakan photoshop -
 cara mengedit foto berwarna menjadi hitam putih menggunakan photoshop
cara mengedit foto berwarna menjadi hitam putih menggunakan photoshop -
 tutorial edit foto cara membuat foto pre wedding keren dengan photoshop
tutorial edit foto cara membuat foto pre wedding keren dengan photoshop -
 cara membuat bingkai frame foto dengan photoshop
cara membuat bingkai frame foto dengan photoshop -
 tutorial cara membuat kotak menggunakan photoshop
tutorial cara membuat kotak menggunakan photoshop -
 cara menyimpan save image file desain gambar foto di photoshop
cara menyimpan save image file desain gambar foto di photoshop -
 cara edit foto memotong gambar menggunakan photoshop
cara edit foto memotong gambar menggunakan photoshop -
 photoshop dasar tutorial cara membuat garis menggunakan photoshop
photoshop dasar tutorial cara membuat garis menggunakan photoshop -
 cara cara menggunakan tool photoshop dasar untuk pemula
cara cara menggunakan tool photoshop dasar untuk pemula -
 cara menggunakan photoshop dasar untuk pemula
cara menggunakan photoshop dasar untuk pemula