CARA MEMBUAT VEKTOR ANIMASI PESAWAT TEMPUR DENGAN ADOBE ILLUSTRATOR
Pada tutorial adobe illustrator kali ini kita akan belajar cara membuat beberapa cara membuat vektor animasi pesawat tempur dengan adobe illustrator dan proses pembuatan vektor animasi pesawat tempur cukup komplek, tapi sobat bisa memcoba menggambar vektor animasi roket pesawat tempur ini dengan arahan tutorial adobe
illustrator ini.
Dalam cara membuat vektor animasi pesawat tempur dengan adobe illustrator admin menggunakan adobe illustrator CS3 dan sobat bisa memakai illustrator CS 3,CS 4, CS 5, CS 6, CS 7
Berikut adalah langkah-langkah cara membuat vektor animasi pesawat tempur dengan adobe illustrator
Langkah 1
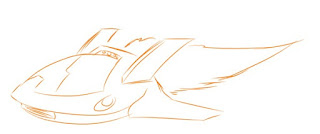
Mulai membuat sketsa gambar yang ingin menarik dalam layer baru. Dalam tutorial ini, saya memilih untuk menarik pesawat tempur futuristik. Saya menggunakan Brush Tool di Illustrator untuk melakukan itu. Aku bernama lapisan "SKETSA," kemudian terkunci lapisan.
Langkah 2
Karena saya akan menelusuri sketsa menggunakan stroke hitam jadi saya mengubah warna outline menjadi oranye.
Tips: jangan pernah menggunakan warna kerangka yang sama dengan sketsa, karena Anda akan mengalami kesulitan dalam membedakan mereka ketika menelusuri.
Langkah 3
Mulai menelusuri tubuh dengan Pen Tool dalam layer baru di atas layer "SKETSA". Aku bernama ini lapisan "tubuh utama." Baru
Langkah 4
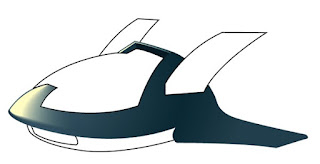
Lakukan hal yang sama untuk bagian lain dari pesawat. Seperti yang Anda lihat, saya membagi objek menjadi lima bagian yang berbeda, masing-masing pada lapisan yang berbeda.
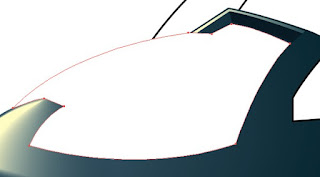
OK, ini adalah apa yang tampak seperti garis selesai.
Langkah 5
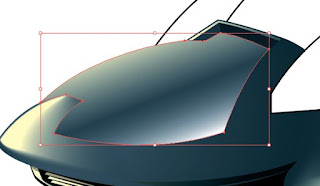
Hal berikutnya yang harus dilakukan adalah rendering pesawat. Saya memilih untuk memulai dari bagian yang paling dominan, yaitu tubuh. Terapkan gradien dengan itu hanya dengan mengklik tombol di keyboard Periode Anda. Menggunakan Gradient Tool (G), tarik kursor dari kiri atas ke kanan bawah. Mengatur warna stroke ke none.
Langkah 6
Pergi ke panel Gradient dan mengubah jenis orientasi "Radial," Anda mungkin juga ingin mengubah kombinasi warna. Saya menggunakan warna yang ditampilkan di bawah ini. Jangan lupa untuk menyimpan warna dalam panel Swatch Anda.
Langkah 7
Saya ingin gradien untuk memiliki warna yang jauh lebih dalam sehingga saya menambahkan slider baru di suatu tempat di tengah-tengah antara dua slider lebih dekat dengan gelap dari yang terang. Selanjutnya, saya beralih tempat slider baru dan slider biru gelap. Sekarang menambahkan warna gradien ke panel swatch.
Langkah 8
Setelah saya memiliki warna gradien dasar, sekarang saatnya untuk menambahkan beberapa efek pencahayaan. Saya berencana untuk mengatur sumber cahaya yang berasal dari sisi kanan pesawat. Buat dua bentuk seperti yang ditunjukkan di bawah ini. Isi yang kecil dengan putih dan yang lebih besar dengan biru gelap. Kemudian berbaur bentuk (pilih mereka berdua dan pergi ke Object Menu> Blend> Buat).Tempatkan di atas tubuh bawah kanopi.
Langkah 9
Sekarang kita memiliki melihat di mana bentuk dicampur tidak berbaur dengan lancar cukup untuk latar belakang, itu terlalu jelas bahwa mereka adalah dua benda yang terpisah. Untuk memilikinya sempurna perpaduan, ada teknik trik sederhana untuk digunakan.
Pilih bentuk yang lebih besar menggunakan Direct Selection tool (panah putih), kemudian mengatur Opacity ke 0%. Alasan mengapa saya mengisi bentuk yang lebih besar dengan biru gelap yang sama sehingga campuran kuning sempurna dengan latar belakang biru gelap. Ini adalah teknik utama yang akan kita gunakan untuk membuat sorot yang sama atau efek bayangan.
Saya berencana untuk memiliki pesawat terbang di sore hari ketika langit menjadi berwarna kuning-oranye, sehingga menyoroti keseluruhan pada pesawat harus lebih kekuningan. Saya mengubah putih menjadi kuning pada 24%.
Langkah 10
Gunakan Pen Tool untuk menggambar daerah disorot dari pesawat di bawah ini. Sekarang mengisinya dengan gradien kuning ke biru tua, dan jangan lupa untuk menambahkan gradien ke palet swatch Anda.
Langkah 11
Adapun daerah yang disorot di sayap, menggunakan teknik yang sama seperti pada Langkah 8 dan 9.
Langkah 12
Tambahkan beberapa area bayangan di kiri bodi utama. ini akan membuat tubuh memiliki dimensi yang lebih. Gunakan Pen Tool untuk menggambar daerah bayangan, kemudian mengisinya dengan gradien kuning ke biru tua, dan mengatur Transparansi ke Multiply.
Bermain dengan gradien jika Anda tidak puas dengan hasilnya.
Ini adalah tampilan saya sejauh ini.
Langkah 13
Tambahkan area bayangan di sayap.
Langkah 14
Sekarang saatnya untuk bekerja pada tubuh di bawah pesawat. Saya menggunakan perlakuan yang sama seperti yang saya lakukan dengan tubuh utama, gradien, menyoroti, dan bayangan. Dan menambahkan beberapa bagian yang diperlukan di atasnya, seperti yang ditunjukkan.
Langkah 15
Berikutnya adalah kanopi. Isi kanopi dengan gradien warna tiga linier yang berlangsung dari kuning menjadi biru menjadi putih, seperti yang ditunjukkan di bawah ini. Gunakan Gradient Tool (G) dan drag dari kiri atas ke kanan bawah.
Langkah 16
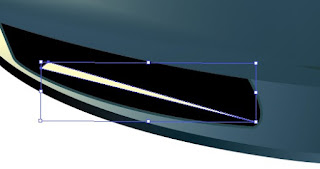
Membuat efek pencahayaan sederhana di pojok-kanopi dengan menggunakan Pen Tool dan mengisi bentuk dengan warna putih.
Langkah 17
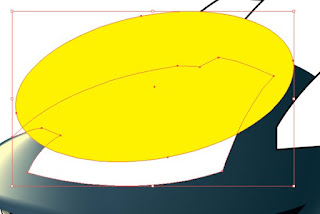
Membuat efek glossy dasar. Salin kanopi dan tempel di depan, kemudian mengisinya dengan putih.Memotong kanopi putih dengan bentuk elips, kemudian mengisi objek baru dengan kuning hangat. Kopi lain kanopi di depan objek baru, dan mengisinya dengan gradien hitam ke putih. Kita akan menggunakannya sebagai masker transparansi.
Langkah 18
Pilih kedua bentuk baru dan membuat masker opacity dengan pergi ke panel transparansi, klik menu drop-down dan pilih Membuat Masker Opacity. Karena mereka ditumpuk, sulit untuk memilih mereka berdua menggunakan Selection Tool (panah hitam). Jadi, klik ikon lingkaran di sisi kanan dari lapisan sub-, maka secara otomatis akan memilih objek.
Langkah 19
Ini adalah apa yang kita miliki sejauh ini. Saya pikir kanopi tampak seperti yang terbuat dari logam. Itu bukan tampilan saya ingin jadi saya mengubah warna gradien untuk biru ke hijau gradien untuk memilikinya tampak seperti yang terbuat dari kaca.
Langkah 20
Tambahkan beberapa bagian yang diperlukan untuk pesawat.
Langkah 21
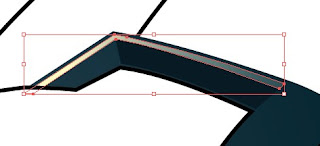
Sekarang pindah ke lapisan "Fin 1" dan warna sirip.
Langkah 22
Tambahkan beberapa detail yang diperlukan seperti yang ditunjukkan di bawah ini.
Langkah 23
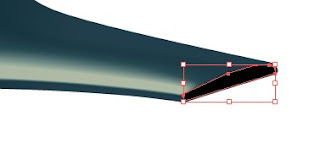
Sekarang aku akan menambahkan bayangan sirip dijatuhkan di daerah sayap. Buat dua bentuk yang sama dengan ukuran yang berbeda, seperti yang ditunjukkan di bawah ini. Isi yang kecil dengan hitam dan satu besar dengan putih. Haluskan bentuk dan mengatur Transparansi ke Multiply. Jika Anda tidak senang dengan hasilnya, hanya menyesuaikan jalur anchor menggunakan Direct Selection Tool sampai Anda puas dengan hasilnya. Kemudian mengirimkannya ke belakang.
Langkah 24
Sekarang saya menambahkan efek pencahayaan lebih bagi tubuh. Saya juga tweak gradien dari tubuh sedikit, aku berbalik arah dari atas kiri ke kanan bawah ke dari pusat penyebaran yang luas.
Langkah 25
Tambahkan peluncur roket di sisi tubuh. Buat dua elips seperti yang ditunjukkan di bawah ini. Sesuaikan sudut agar masuk ke tubuh, mengisi satu kecil dengan warna hitam, biru dan mengatur gelap seperti stroke.Untuk yang lebih besar, mengisinya dengan biru gelap dengan gradien hitam dan mengatur stroke untuk biru.
Langkah 26
Mewarnai sirip lainnya.
Langkah 27
Lakukan penyesuaian pencahayaan yang diperlukan.
Langkah 28
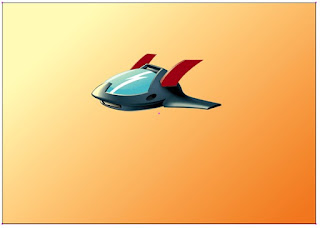
Ini adalah rendering akhir dari pesawat, setelah menambahkan sorot bergaya di kaca.
Langkah 29
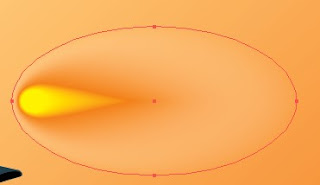
Selanjutnya aku akan membuat ledakan roket di ekor pesawat. Pertama membuat latar belakang oranye di layer baru, dan meletakkannya di bawah yang lain.
Langkah 30
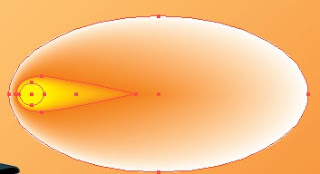
Buat tiga bentuk dengan berbagai ukuran dan warna (kuning, oranye, dan putih) seperti yang ditunjukkan di bawah ini, kemudian mencampurkannya. Putar Opacity objek putih menjadi 0% (menggunakan alat Seleksi Langsung untuk meraihnya). Pastikan Anda membuat ini meledak roket di lapisan "Main Body".
Langkah 31
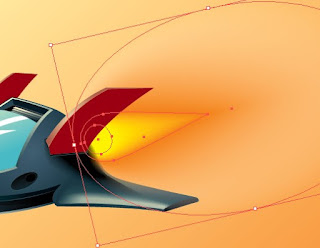
Sekarang tempat ledakan mana seharusnya, menyesuaikan ukuran dan sudut. Tampaknya bahwa ledakan tersebut tidak berbaur dengan lancar cukup untuk latar belakang, kita masih bisa melihat sedikit warna putih di dalamnya. Jadi saya memutuskan untuk mengubah warna menjadi kuning pada 100, dengan menjaga Transparansi pada 0%. Ada cara lain untuk memilikinya berbaur dengan latar belakang, warna menyesuaikan latar belakang, bermain dengan pencampuran transparansi, bermain opacity, dll Bereksperimen adalah cara terbaik untuk mendapatkan hasil yang Anda inginkan.
Lihatlah efek refleksi dingin itu di sisi belakang pesawat!
Langkah 32
Sekarang langkah terakhir adalah menambahkan elemen grafis untuk latar belakang. Dalam tutorial ini saya menambahkan baris kecepatan dalam gaya kuas Kirby. Juga, saya menyesuaikan ukuran pesawat dan sudut.
Selesai Demikian cara membuat vektor animasi pesawat tempur dengan adobe illustrator
Dalam cara membuat vektor animasi pesawat tempur dengan adobe illustrator admin menggunakan adobe illustrator CS3 dan sobat bisa memakai illustrator CS 3,CS 4, CS 5, CS 6, CS 7
Berikut adalah langkah-langkah cara membuat vektor animasi pesawat tempur dengan adobe illustrator
Langkah 1
Mulai membuat sketsa gambar yang ingin menarik dalam layer baru. Dalam tutorial ini, saya memilih untuk menarik pesawat tempur futuristik. Saya menggunakan Brush Tool di Illustrator untuk melakukan itu. Aku bernama lapisan "SKETSA," kemudian terkunci lapisan.
Langkah 2
Karena saya akan menelusuri sketsa menggunakan stroke hitam jadi saya mengubah warna outline menjadi oranye.
Tips: jangan pernah menggunakan warna kerangka yang sama dengan sketsa, karena Anda akan mengalami kesulitan dalam membedakan mereka ketika menelusuri.
Langkah 3
Mulai menelusuri tubuh dengan Pen Tool dalam layer baru di atas layer "SKETSA". Aku bernama ini lapisan "tubuh utama." Baru
Langkah 4
Lakukan hal yang sama untuk bagian lain dari pesawat. Seperti yang Anda lihat, saya membagi objek menjadi lima bagian yang berbeda, masing-masing pada lapisan yang berbeda.
OK, ini adalah apa yang tampak seperti garis selesai.
Langkah 5
Hal berikutnya yang harus dilakukan adalah rendering pesawat. Saya memilih untuk memulai dari bagian yang paling dominan, yaitu tubuh. Terapkan gradien dengan itu hanya dengan mengklik tombol di keyboard Periode Anda. Menggunakan Gradient Tool (G), tarik kursor dari kiri atas ke kanan bawah. Mengatur warna stroke ke none.
Langkah 6
Pergi ke panel Gradient dan mengubah jenis orientasi "Radial," Anda mungkin juga ingin mengubah kombinasi warna. Saya menggunakan warna yang ditampilkan di bawah ini. Jangan lupa untuk menyimpan warna dalam panel Swatch Anda.
Langkah 7
Saya ingin gradien untuk memiliki warna yang jauh lebih dalam sehingga saya menambahkan slider baru di suatu tempat di tengah-tengah antara dua slider lebih dekat dengan gelap dari yang terang. Selanjutnya, saya beralih tempat slider baru dan slider biru gelap. Sekarang menambahkan warna gradien ke panel swatch.
Langkah 8
Setelah saya memiliki warna gradien dasar, sekarang saatnya untuk menambahkan beberapa efek pencahayaan. Saya berencana untuk mengatur sumber cahaya yang berasal dari sisi kanan pesawat. Buat dua bentuk seperti yang ditunjukkan di bawah ini. Isi yang kecil dengan putih dan yang lebih besar dengan biru gelap. Kemudian berbaur bentuk (pilih mereka berdua dan pergi ke Object Menu> Blend> Buat).Tempatkan di atas tubuh bawah kanopi.
Langkah 9
Sekarang kita memiliki melihat di mana bentuk dicampur tidak berbaur dengan lancar cukup untuk latar belakang, itu terlalu jelas bahwa mereka adalah dua benda yang terpisah. Untuk memilikinya sempurna perpaduan, ada teknik trik sederhana untuk digunakan.
Pilih bentuk yang lebih besar menggunakan Direct Selection tool (panah putih), kemudian mengatur Opacity ke 0%. Alasan mengapa saya mengisi bentuk yang lebih besar dengan biru gelap yang sama sehingga campuran kuning sempurna dengan latar belakang biru gelap. Ini adalah teknik utama yang akan kita gunakan untuk membuat sorot yang sama atau efek bayangan.
Saya berencana untuk memiliki pesawat terbang di sore hari ketika langit menjadi berwarna kuning-oranye, sehingga menyoroti keseluruhan pada pesawat harus lebih kekuningan. Saya mengubah putih menjadi kuning pada 24%.
Langkah 10
Gunakan Pen Tool untuk menggambar daerah disorot dari pesawat di bawah ini. Sekarang mengisinya dengan gradien kuning ke biru tua, dan jangan lupa untuk menambahkan gradien ke palet swatch Anda.
Langkah 11
Adapun daerah yang disorot di sayap, menggunakan teknik yang sama seperti pada Langkah 8 dan 9.
Langkah 12
Tambahkan beberapa area bayangan di kiri bodi utama. ini akan membuat tubuh memiliki dimensi yang lebih. Gunakan Pen Tool untuk menggambar daerah bayangan, kemudian mengisinya dengan gradien kuning ke biru tua, dan mengatur Transparansi ke Multiply.
Bermain dengan gradien jika Anda tidak puas dengan hasilnya.
Ini adalah tampilan saya sejauh ini.
Langkah 13
Tambahkan area bayangan di sayap.
Langkah 14
Sekarang saatnya untuk bekerja pada tubuh di bawah pesawat. Saya menggunakan perlakuan yang sama seperti yang saya lakukan dengan tubuh utama, gradien, menyoroti, dan bayangan. Dan menambahkan beberapa bagian yang diperlukan di atasnya, seperti yang ditunjukkan.
Langkah 15
Berikutnya adalah kanopi. Isi kanopi dengan gradien warna tiga linier yang berlangsung dari kuning menjadi biru menjadi putih, seperti yang ditunjukkan di bawah ini. Gunakan Gradient Tool (G) dan drag dari kiri atas ke kanan bawah.
Langkah 16
Membuat efek pencahayaan sederhana di pojok-kanopi dengan menggunakan Pen Tool dan mengisi bentuk dengan warna putih.
Langkah 17
Membuat efek glossy dasar. Salin kanopi dan tempel di depan, kemudian mengisinya dengan putih.Memotong kanopi putih dengan bentuk elips, kemudian mengisi objek baru dengan kuning hangat. Kopi lain kanopi di depan objek baru, dan mengisinya dengan gradien hitam ke putih. Kita akan menggunakannya sebagai masker transparansi.
Langkah 18
Pilih kedua bentuk baru dan membuat masker opacity dengan pergi ke panel transparansi, klik menu drop-down dan pilih Membuat Masker Opacity. Karena mereka ditumpuk, sulit untuk memilih mereka berdua menggunakan Selection Tool (panah hitam). Jadi, klik ikon lingkaran di sisi kanan dari lapisan sub-, maka secara otomatis akan memilih objek.
Langkah 19
Ini adalah apa yang kita miliki sejauh ini. Saya pikir kanopi tampak seperti yang terbuat dari logam. Itu bukan tampilan saya ingin jadi saya mengubah warna gradien untuk biru ke hijau gradien untuk memilikinya tampak seperti yang terbuat dari kaca.
Langkah 20
Tambahkan beberapa bagian yang diperlukan untuk pesawat.
Langkah 21
Sekarang pindah ke lapisan "Fin 1" dan warna sirip.
Langkah 22
Tambahkan beberapa detail yang diperlukan seperti yang ditunjukkan di bawah ini.
Langkah 23
Sekarang aku akan menambahkan bayangan sirip dijatuhkan di daerah sayap. Buat dua bentuk yang sama dengan ukuran yang berbeda, seperti yang ditunjukkan di bawah ini. Isi yang kecil dengan hitam dan satu besar dengan putih. Haluskan bentuk dan mengatur Transparansi ke Multiply. Jika Anda tidak senang dengan hasilnya, hanya menyesuaikan jalur anchor menggunakan Direct Selection Tool sampai Anda puas dengan hasilnya. Kemudian mengirimkannya ke belakang.
Langkah 24
Sekarang saya menambahkan efek pencahayaan lebih bagi tubuh. Saya juga tweak gradien dari tubuh sedikit, aku berbalik arah dari atas kiri ke kanan bawah ke dari pusat penyebaran yang luas.
Langkah 25
Tambahkan peluncur roket di sisi tubuh. Buat dua elips seperti yang ditunjukkan di bawah ini. Sesuaikan sudut agar masuk ke tubuh, mengisi satu kecil dengan warna hitam, biru dan mengatur gelap seperti stroke.Untuk yang lebih besar, mengisinya dengan biru gelap dengan gradien hitam dan mengatur stroke untuk biru.
Langkah 26
Mewarnai sirip lainnya.
Langkah 27
Lakukan penyesuaian pencahayaan yang diperlukan.
Langkah 28
Ini adalah rendering akhir dari pesawat, setelah menambahkan sorot bergaya di kaca.
Langkah 29
Selanjutnya aku akan membuat ledakan roket di ekor pesawat. Pertama membuat latar belakang oranye di layer baru, dan meletakkannya di bawah yang lain.
Langkah 30
Buat tiga bentuk dengan berbagai ukuran dan warna (kuning, oranye, dan putih) seperti yang ditunjukkan di bawah ini, kemudian mencampurkannya. Putar Opacity objek putih menjadi 0% (menggunakan alat Seleksi Langsung untuk meraihnya). Pastikan Anda membuat ini meledak roket di lapisan "Main Body".
Langkah 31
Sekarang tempat ledakan mana seharusnya, menyesuaikan ukuran dan sudut. Tampaknya bahwa ledakan tersebut tidak berbaur dengan lancar cukup untuk latar belakang, kita masih bisa melihat sedikit warna putih di dalamnya. Jadi saya memutuskan untuk mengubah warna menjadi kuning pada 100, dengan menjaga Transparansi pada 0%. Ada cara lain untuk memilikinya berbaur dengan latar belakang, warna menyesuaikan latar belakang, bermain dengan pencampuran transparansi, bermain opacity, dll Bereksperimen adalah cara terbaik untuk mendapatkan hasil yang Anda inginkan.
Lihatlah efek refleksi dingin itu di sisi belakang pesawat!
Langkah 32
Sekarang langkah terakhir adalah menambahkan elemen grafis untuk latar belakang. Dalam tutorial ini saya menambahkan baris kecepatan dalam gaya kuas Kirby. Juga, saya menyesuaikan ukuran pesawat dan sudut.
Selesai Demikian cara membuat vektor animasi pesawat tempur dengan adobe illustrator