CARA MEMBUAT LOGO SECURITY KEAMANAN WEB DENGAN PHOTOSHOP
CARA MEMBUAT LOGO SECURITY KEAMANAN WEB DENGAN ADOBE PHOTOSHOP 
Dalam tutorial adobe photoshop kali ini studiocreativedesain akan membuat icon keamanan untuk situs web atau software.
Adapun Photoshop yang dipakai menggunakan adobe photohop CS5, sobat bisa memakai adobe photoshop versi lainnya. Cara membuat logo security keamanan web dengan photoshop sangat mudah dan sederhana dengan hanya menggunakan vektor bawaaan dari template photoshop yaitu vektor shape tool.
Berikut adalah Tutorial Cara membuat logo security keamanan web dengan photoshop :
Mulailah dengan membuat file baru (File> New) yang akan memiliki 450 × 450 px dan 72 dpi.
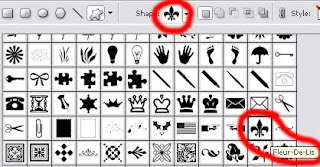
Pilih setelah itu Custom Shape Tool (U) dan memilih dari tabel berikutnya klise perlu kita ingin menempatkan dalam gambar kami.
Warna klise adalah 383.838.
Menerapkan parameter sini ditampilkan untuk lapisan berikutnya (klik dengan tombol mouse kanan pada lapisan ditandai).
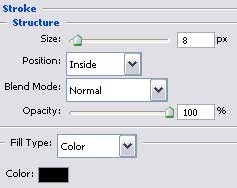
Memadukan Pilihan Stroke>
Buat layer baru dan pilih brush standar untuk mewakili suar warna putih.
Kemudian tekan tombol Alt dan membuat klik mouse antara lapisan indikator hitam dan lapisan flare dan layer akan berbaring di atas indikator.
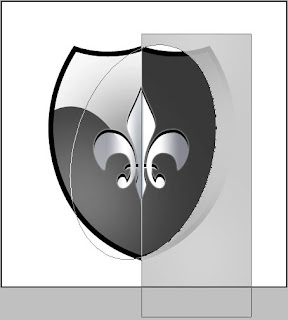
Pilih sekarang Rectangle Tool (U) dan mewakili persegi panjang warna putih dan kemudian tekan tombol Altuntuk memotong elips (menggunakan Ellipse Tool (U)).
Klik Tambahkan pilihan Masker pada panel lapisan 'dan memilih sikat standar (Brush Tool (B)) dan Opacitydari 10%. Gelap keluar bagian terendah dari gambar dengan cara yang sama yang terlihat di bawah ini:
Klik pada tombol Alt terlebih dahulu dan kemudian membuat klik antara lapisan flare dan memotong keluar lapisan elips dan layer akan berbaring di atas indikator.
Pilih lagi Shape Tool sudah dikenal Custom (U) untuk mewakili lapisan indikator berikutnya.
Set parameter lapisan ini:
Isi 0% pada lapisan.
Memadukan Mode-Overlay
Klik pada tombol Alt juga, membuat klik mouse lain ini antara lapisan dan lapisan baru akan berubah menjadi topeng.
Memadukan Pilihan Bayangan> Inner
Memadukan Pilihan> Outer Glow
Memadukan Pilihan> Gradient Overlay
Gradient ini parameter:
Pilih lagi instrumen sini ditunjukkan: Rectangle Tool (U) dan Ellipse Tool (U) untuk memotong elips keluar dari persegi panjang, memiliki warna E1E1E1. Klik Tambahkan pilihan Mask, menerapkan Brush Tool (B) untuk penggelapan atas dan bagian terendah.
•
Membuat klik mouse antara lapisan, menekan secara bersamaan tombol Alt dan lapisan baru akan diterapkan pada batas indikator itu.
Buat salinan dari sekarang lapisan pertama (indikator hitam dibuat dengan Custom Shape Tool (U)). Pilih setelah itu Transform pilihan Gratis untuk membuat salinan yang lebih kecil dengan cara yang sama itu menunjukkan gambar berikutnya.
Menerapkan parameter berikutnya untuk lapisan.
Isi 0%
Memadukan Pilihan Stroke>
Gradient ini parameter:
Selesai! Demikian Tutorial Cara membuat logo security keamanan web dengan photoshop.